
Introduction to Software Architecture in Web Development
In this blog post, I’m going to run through a somewhat detailed, high-level overview of software architecture, its common patterns, and how they are applied in web development.
Definition of Software Architecture
Software architecture refers to the high-level structure and organisation of a software system, focusing on the fundamental components, their relationships, and the overall design principles that guide the system’s development. It encompasses the decisions made regarding the system’s structure, modules, interfaces, and interactions.
It has become increasingly important to have a comprehensive understanding of the available resources, how they can be utilised, and the ultimate goals to be achieved in the product development process. This has led to the need for structured approaches that facilitate the creation of adaptable systems, striking a balance between business requirements and technological advancements.
For academic researchers, exploring these topics can provide valuable insights into the complexities of modern technology development and its impact on various aspects of our lives.
Importance of software architecture
Software architecture is essential for software development, providing a blueprint for the system and serving as a guide for developers and stakeholders throughout the project’s lifecycle.
Here are key aspects of its role:
- System Organisation: Software architecture defines the structure, organisation, and connections of a system, allowing for better system understanding and management. It also defines the boundaries and responsibilities of each component.
- Functional Requirements: The system’s functional requirements are met by defining modules, components, and their interactions, identifying key functionalities and assigning them to specific components for effective implementation and integration.
- Quality Attributes: Architecture considers quality attributes such as performance, scalability, reliability, security, maintainability, and usability from the early stages to achieve desired qualities and mitigate risks.
- Flexibility and Adaptability: A well-designed architecture allows for system flexibility and adaptability, reducing the impact of modifications and ensuring long-term sustainability.
- Communication and Collaboration: Architecture is a common language between stakeholders, developers, and designers, providing a shared understanding of the system’s structure and behaviour.
- Risk Mitigation: By identifying potential risks and addressing them early on, software architecture helps mitigate technical and project-related risks. It allows for the identification and resolution of critical issues before they impact the entire system.
- Cost and Time Efficiency: A well-designed architecture optimises resource utilisation and development efforts, leading to improved productivity and cost-effectiveness.
Overall, software architecture plays a crucial role in shaping the foundation of a software system, ensuring that it meets functional requirements, exhibits desired qualities, and can evolve over time. It provides guidance, promotes collaboration, and helps manage risks, ultimately contributing to the successful development and maintenance of complex software projects.
Different types of software architectures in web development
The following popular architecture patterns provide valuable design principles and guidelines for web development. Understanding and applying them appropriately can help developers create robust, scalable, and maintainable web applications that meet the specific requirements of their projects.
Client-Server Pattern
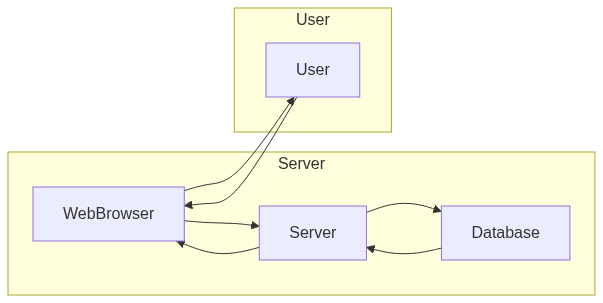
The client-server pattern is a widely used architecture in web development, where the system is divided into two main components: the client and the server. The client, typically a web browser, sends requests to the server for resources or services. The server processes these requests and sends back the corresponding responses.

For example, in a web application, when a user interacts with the user interface (client-side), such as submitting a form or clicking a button, the client sends a request to the server. The server, which contains the business logic and data processing capabilities, handles the request, performs the necessary operations, and sends back the updated web page or relevant data to the client.
This architecture provides a clear separation of concerns, with the client responsible for user interaction and presentation, while the server handles data management and processing. It enables scalability, as multiple clients can connect to a single server, and it allows for easier maintenance and updates, as changes can be made on the server without impacting the client.
Microservices Pattern
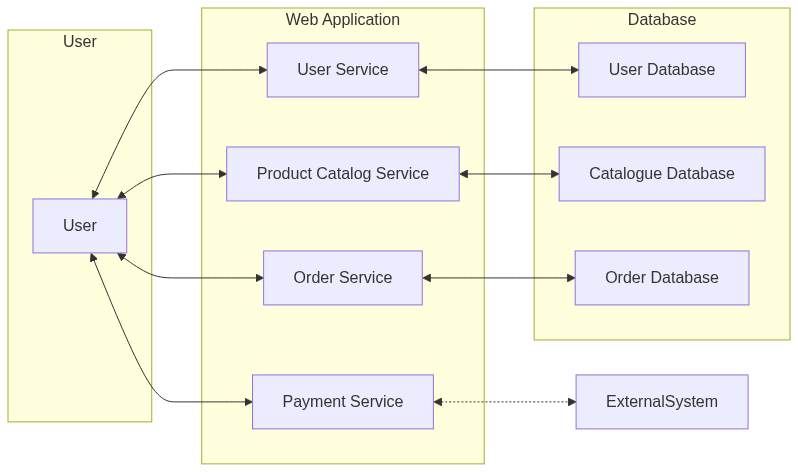
The microservices pattern is an architectural style where an application is composed of small, independent services that work together to deliver the overall functionality. Each service represents a specific business capability and can be developed, deployed, and scaled independently.
For instance, in a web application, different services could handle user authentication, product catalogue management, order processing, and payment integration. Each service has its own database and communicates with other services through well-defined APIs.

This pattern promotes modularity and decoupling, allowing teams to work on different services simultaneously. It enhances scalability and fault tolerance, as services can be scaled independently based on demand and failures in one service don’t affect the entire system. Additionally, it enables technology diversity, as different services can be developed using different programming languages or frameworks.
Model-view-controller pattern
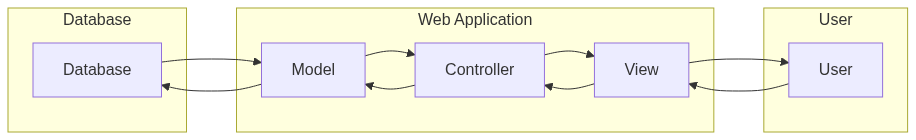
The Model-View-Controller pattern is a popular architectural design pattern for developing web applications. It separates the application into three interconnected components: the model, the view, and the controller.

The model represents the data and business logic of the application. It encapsulates the application’s state, performs data manipulation, and interacts with the database.
The view is responsible for presenting the data to the user. It defines the user interface and handles user interactions. It retrieves data from the model and renders it for display.
The controller acts as an intermediary between the model and the view. It receives user input from the view, updates the model accordingly, and updates the view to reflect the changes in the model.
For example, in a web application, when a user interacts with the user interface (view) by submitting a form, the controller receives the input, validates it, updates the model, and then updates the view to display the updated data or provide feedback to the user.
The MVC pattern promotes separation of concerns, making the code easier to manage, test, and modify. It enhances code reusability and facilitates collaboration among developers working on different components of the application.
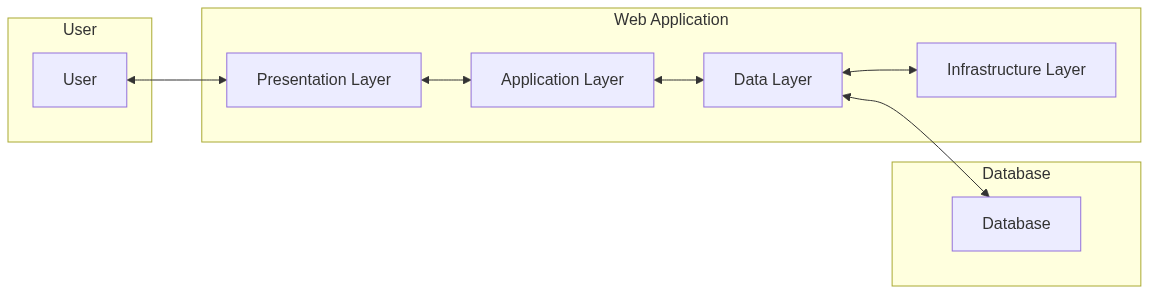
Layered pattern
The layered pattern, also known as the n-tier architecture, involves dividing a web application into multiple layers or tiers, with each layer having a specific responsibility and interacting with the adjacent layers.
Common layers in a web application include the presentation layer (user interface), application layer (business logic and workflow), data layer (database access), and infrastructure layer (networking and system integration).

For instance, in a layered web application, the presentation layer handles user interactions and displays the user interface, the application layer processes business rules and orchestrates the flow of data, the data layer interacts with the database to perform CRUD operations, and the infrastructure layer handles network communication and external integrations.
This pattern promotes separation of concerns, enhances modularity, and improves maintainability. It allows for easier testing and code reuse within each layer. Additionally, it enables scalability, as different layers can be scaled independently based on the application’s needs.
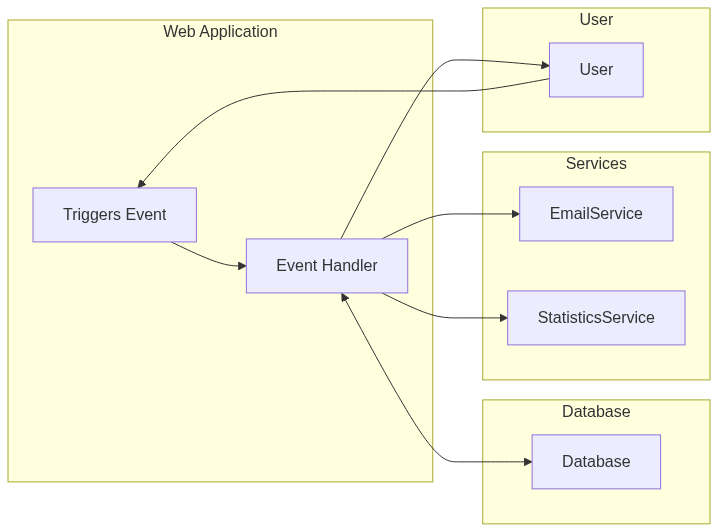
Event-driven pattern
The event-driven pattern in web development is an architectural approach where the flow and behaviour of a web application are determined by events and event handlers. Events can be user actions, system notifications, or messages from external systems, while event handlers are responsible for responding to these events.
As an example use of event-driven pattern in web applications, in a real-time chat application, when a user (the event producer) sends a message, an event is triggered.
The event handler receives the event, processes the message, and broadcasts it to other connected users. Similarly, when a new user registers, an event can be raised to perform actions like sending a welcome email or updating user statistics.

This pattern enables loose coupling and promotes asynchronous communication. It allows for the decoupling of components, as event producers don’t need to know about event consumers.
It facilitates scalability and extensibility, as new event handlers can be added without modifying existing components. Additionally, it enhances responsiveness, as the application can react to events in real-time.
Conclusion
In conclusion, software architecture serves as the backbone of any web development project, shaping its high-level structure and guiding the overall design principles.
It provides developers and stakeholders with a roadmap, ensuring that functional requirements are met and desired qualities such as performance, scalability, and maintainability are achieved. Moreover, it mitigates potential risks and fosters better collaboration, leading to a more successful development and maintenance process.
The architectural patterns we have explored – the client-server, microservices, MVC, layered, and event-driven patterns – each offer their own unique benefits and can be applied in various scenarios in web development.
The client-server pattern facilitates a clear separation of concerns, while the microservices pattern promotes modularity and fault tolerance.
The MVC pattern, on the other hand, enhances code reusability, and the layered pattern allows for independent scalability of different components.
Lastly, the event-driven pattern enables real-time responsiveness and asynchronous communication.
Understanding and effectively applying these patterns is crucial for creating robust, scalable, and maintainable web applications that meet specific project requirements. As software architecture continues to evolve with the rapidly advancing tech landscape, developers must stay up-to-date and adapt their knowledge and skills accordingly.
Whether you’re building a simple website or a complex web application, a solid grasp of software architecture and its common patterns will undeniably serve as a valuable tool in your web development journey.
References
- Software Architecture Patterns: What Are the Types and Which Is the Best One for Your Project | Turing
- 5 essential patterns of software architecture | Enable Architect
- Diagrams made with Mermaid
- Photo by Christina Morillo on Pexels